Découvrez notre comparaison approfondie des frameworks, incluant React, Vue.js, et d'autres, en examinant diverses données, statistiques et enquêtes pour vous guider.
Cet article fait suite à mon article précédent sur l'architecture front-end, que vous pouvez trouver ici. Bien qu'il ne soit pas nécessaire d'avoir lu l'article précédent avant de lire celui-ci, si vous cherchez à faire le meilleur choix pour sélectionner votre framework frontend, il serait bénéfique d'y jeter un coup d'œil.
Dans cet article, notre principal objectif sera de comparer efficacement différents frameworks en examinant diverses données, statistiques, enquêtes, et plus encore.
Voici un aperçu de ce que nous allons aborder :
1. Nous commencerons par explorer les technologies côté client telles que React, Vue.js, et autres (que nous appellerons “frontend frameworks”).
2. Ensuite, nous porterons notre attention sur les technologies côté serveur, souvent choisies pour leur capacité de Server-Side Rendering (que nous appellerons “rendering frameworks”).
3. Enfin, nous présenterons quelques excellents prétendants parmi ces frameworks que vous pourriez envisager.
Frontend frameworks
Les frameworks frontend sont utilisés pour faciliter le développement d'applications frontend complexes.
Ces frameworks peuvent être utilisés de manière indépendante dans l'architecture Single page Application (SPA) ou en conjonction avec des rendering frameworks dans l'architecture Server-Side Rendered Single Page Applications (SSRSPA).
Maintenant, plongeons-nous dans les données disponibles concernant ces frameworks (vous trouverez également jQuery dans la liste que j'ai ajoutée pour la comparaison).
Statistiques GitHub
Voici quelques statistiques récupérées sur GitHub qui indiquent principalement la popularité et l'intérêt de chaque framework. Les statistiques sont triées par ordre décroissant en fonction du nombre de “stars” (en date du 12 septembre 2023):
| Framework | Star | Fork | Watch | Contributors | Last commit | Created |
| React | 213k | 44.7k | 6.7k | 1629 | 12/09/2023 | 24/05/2013 |
| Vue.js v3 (v2) | 40.1k (205k) | 7.3k (34.4k) | 765 (6k) | 407 (358) | 06/09/2023 (27/04/2023) | 12/06/2018 (29/07/2013) |
| Angular | 90.1k | 24.2k | 3k | 1774 | 11/09/2023 | 18/09/2014 |
| Svelte | 72.4k | 4k | 869 | 635 | 04/09/2023 | 20/11/2016 |
| jQuery | 57.8k | 20.9k | 3.2k | 284 | 12/09/2023 | 03/04/2009 |
| Preact | 35k | 1.9k | 407 | 300 | 11/09/2023 | 11/09/2015 |
| Solid.js | 28.9k | 802 | 217 | 150 | 11/09/2023 | 24/04/2018 |
| Backbone | 28k | 5.5k | 1.3k | 324 | 11/08/2023 | 30/09/2010 |
| Alpine.js | 24.8k | 1.1k | 213 | 242 | 11/09/2023 | 28/11/2019 |
| Ember | 22.4k | 4.3k | 868 | 820 | 08/09/2023 | 25/05/2011 |
| Lit | 15.7k | 814 | 207 | 160 | 12/09/2023 | 29/06/2017 |
| Omi | 12.7k | 1.3k | 346 | 90 | 11/09/2023 | 31/05/2015 |
| Stencil | 11.9k | 757 | 183 | 191 | 12/09/2023 | 15/02/2017 |
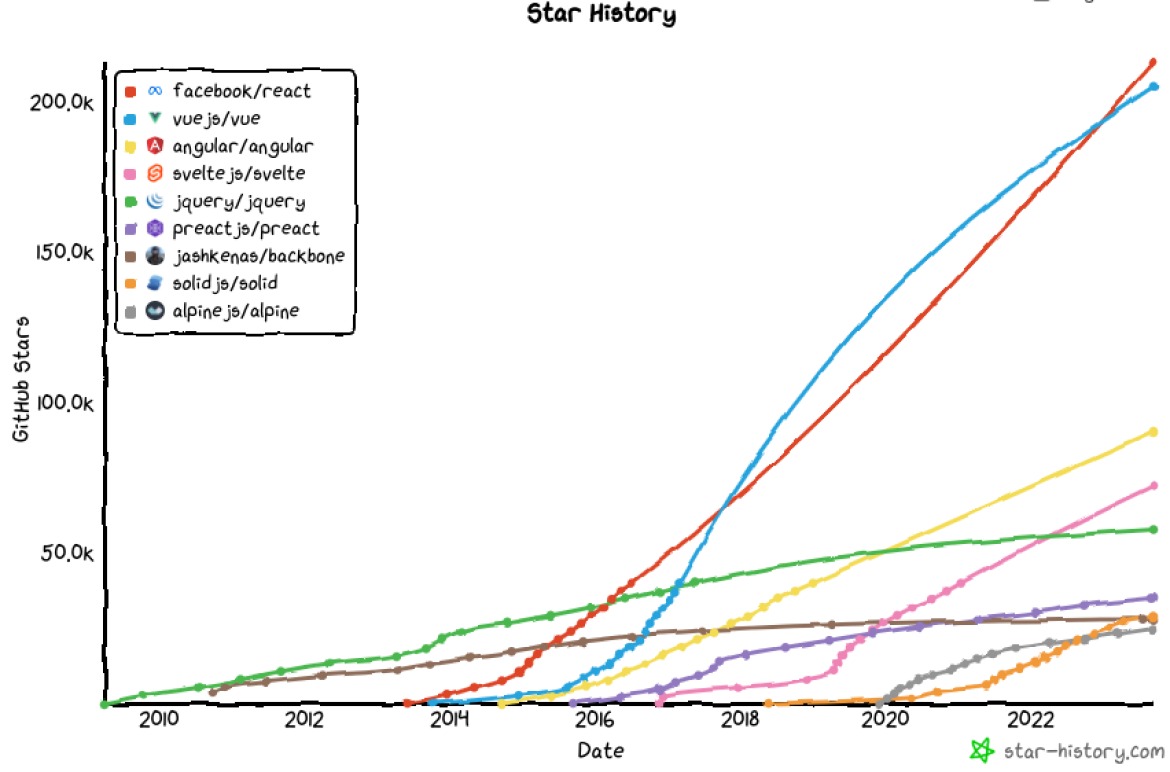
Historique des “stars” GitHub
En utilisant l'historique des “stars”, nous pouvons générer une image illustrant l'historique des “stars” GitHub pour différents frameworks au fil du temps. Cette image nous fournit des informations précieuses sur les tendances et les niveaux de popularité (indiqués par la forme de la courbe, en particulier les augmentations rapides) de ces frameworks :

Il est important de noter que le nombre de “stars” pour Vue.js version 2 semble diminuer en raison d'un changement de dépôt pour la version 3. En conséquence, l'ancienne version (v2) ne connaît plus de croissance significative de popularité, tandis que la nouvelle version (v3) augmente régulièrement mais n'a pas encore atteint le même niveau que la version v2. Il n'est pas conseillé de simplement combiner les compteurs d'étoiles pour v2 et v3, car il existe probablement une certaine superposition ou intersection entre les deux.
Cliquez ici pour voir un graphique mis à jour en fonction de la date à laquelle vous lisez cet article (vous devrez fournir un jeton GitHub).
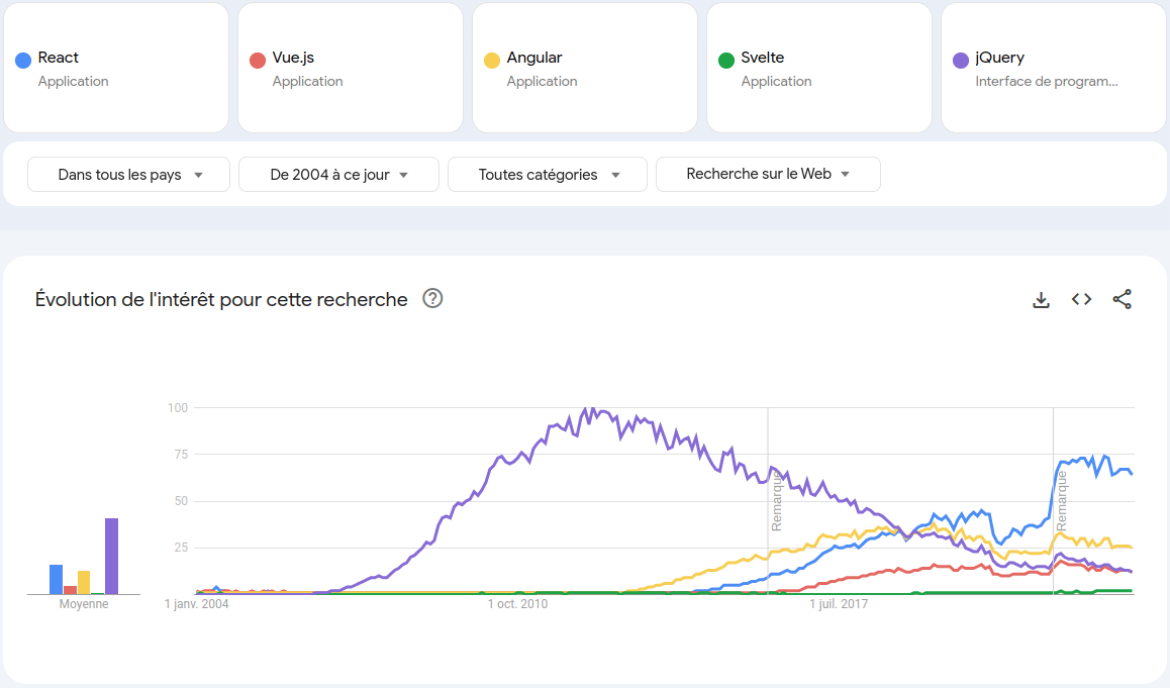
Tendances Google
En utilisant les tendances Google, nous pouvons générer une image qui illustre les tendances de recherche sur Google. Cette image fournit des informations précieuses sur la popularité relative et l'intérêt au fil du temps pour différents frameworks en fonction des requêtes de recherche :

Cliquez ici pour voir un graphique mis à jour en fonction de la date à laquelle vous lisez cet article.
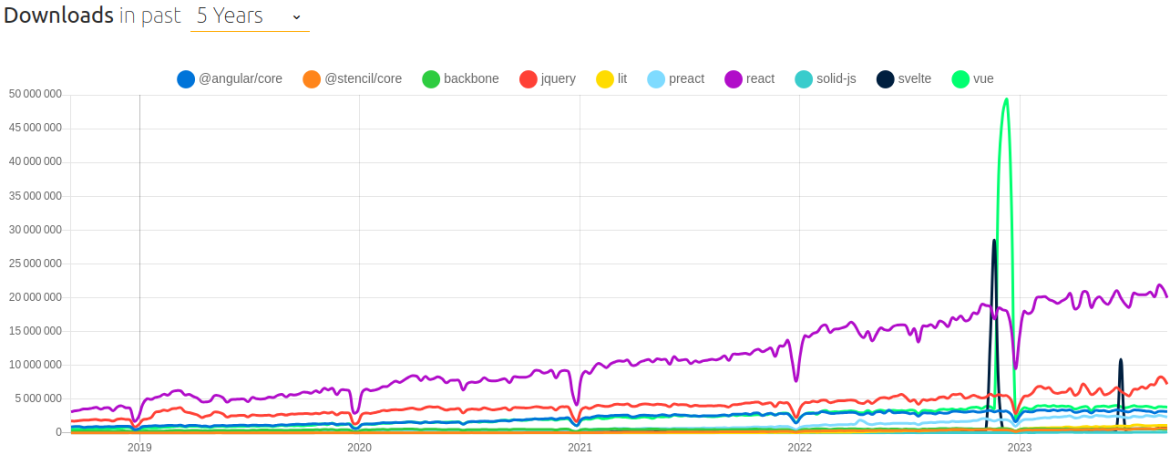
Tendances npm
En consultant les tendances npm, nous pouvons obtenir le nombre de téléchargements pour différents frameworks, ce qui nous donne des informations sur leur utilisation. Les statistiques de téléchargement indiquent le niveau d'adoption et d'utilisation de chaque framework :

Cliquez ici pour consulter un graphique mis à jour en fonction de la date à laquelle vous lisez cet article.
Enquête Stack Overflow 2023
Voici un résultat d'enquête de Stack Overflow concernant les technologies populaires et leur degré “d'admiration” (personnes qui les ont utilisées et souhaitent continuer à les utiliser) ou de “désirabilité” (personnes qui souhaitent les utiliser) parmi les développeurs.
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur lesquels nous souhaitons nous concentrer dans cette section :
| Framework | Used | Desired | Admired |
| React | 40.58% | 35.25% | 62.61% |
| jQuery | 21.98% | 8.59% | 32.89% |
| Angular | 17.46% | 13.86% | 50.75% |
| Vue.js | 16.38% | 17.42% | 57.87% |
| AngularJS | 7.21% | 4.21% | 19.22% |
| Svelte | 6.62% | 14.18% | 74.50% |
| Solid.js | 1.36% | 4.93% | 71.71% |
| Lit | 0.68% | 0.92% | 55.71% |
Enquête state of JS 2022
Voici un autre résultat d'enquête de State of JS montrant le pourcentage de personnes qui connaissent certains frameworks (awareness), les ont déjà utilisés (usage), s'intéressent simplement à eux (interest) ou qui les utiliseraient de nouveau (retention).
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur lesquels nous souhaitons nous concentrer dans cette section :
| Framework | Awareness | Usage | Interest | Retention |
| React | 99.9% | 81.8% | 47.2% | 83.0% |
| Angular | 99.6% | 48.8% | 20.4% | 42.7% |
| Vue.js | 99.5% | 46.2% | 50.7% | 77.4% |
| Svelte | 93.6% | 21.2% | 69.8% | 89.7% |
| Ember | 77.0% | 7.5% | 13.4% | 17.1% |
| Preact | 76.1% | 12.8% | 35.6% | 74.3% |
| Solid.js | 65.9% | 6.3% | 65.7% | 90.9% |
| Alpine.js | 51.6% | 6.2% | 32.7% | 76.1% |
| Lit | 41.7% | 6.2% | 36.8% | 70.8% |
| Stencil | 35.4% | 4.3% | 32.7% | 62.6% |
Enquête state of Frontend 2022
Voici un autre résultat d'enquête de State of Frontend montrant le pourcentage de personnes ayant utilisé et apprécié (liked) ou non (dislike) certains frameworks, ainsi que le pourcentage de personnes souhaitant apprendre certains frameworks (like to learn).
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur lesquels nous souhaitons nous concentrer dans cette section :
| Framework | Liked | Disliked | Like to learn |
| React | 76.2% | 25.0% | 16.2% |
| Vue.js | 28.9% | 17.0% | 28.1% |
| Angular | 22.0% | 51.0% | 8.0% |
| Svelte | 16.9% | 4.6% | 49.2% |
| Ember | 4.5% | 9.4% | 3.2% |
| Backbone | 1.9% | 11.3% | 1.3% |
Enquête JetBrains 2022
Voici un autre résultat d'enquête de JetBrains montrant le pourcentage de personnes utilisant certains frameworks.
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur lesquels nous souhaitons nous concentrer dans cette section :
| Framework | Using |
| React | 55% |
| Vue.js | 35% |
| Angular | 17% |
| Angular.js | 7% |
| Svelte | 5% |
Enquête Jamstack.org 2022
Voici un autre résultat d'enquête de Jamstack.org montrant le pourcentage de personnes utilisant certains frameworks (used) et leur satisfaction quant à leur utilisation (satisfaction).
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur lesquels nous souhaitons nous concentrer dans cette section :
| React | 71% | 2.9 |
| jQuery | 44% | 0.3 |
| Vue.js | 33% | 3.1 |
| Angular | 20% | 0.7 |
| Svelte | 19% | 5.3 |
| Angular.js | 14% | 0.3 |
| Preact | 12% | 2.0 |
| Solid | 6% | 2.0 |
| Stencil | 5% | 1.5 |
Part de marché
Nous pouvons recueillir des données sur la part de marché pour divers frameworks à l'aide des outils suivants :
Voici les données que nous pouvons collecter à partir des sources suivantes au 12 septembre 2023 :
| Framework | Built With | SimilarTech | Datanyze | Wappalyzer |
| jQuery | 79.3M | 19.1M | 12.9M | 5M |
| React | 12.4M | 1.4M | 500k | 2.3M |
| Vue.js | 1.7M | 343k | 87k | 663k |
| Angular.js | 1.0M | 390k | - | 271k |
| Backbone | 1.0M | 784k | 17k | 444k |
| Alpine.js | 144k | - | - | 48k |
| Lit | 113k | - | - | - |
| Angular | 98k | - | 89k | 209k |
| Ember | 32k | 13k | - | 27k |
| Svelte | 31k | - | - | 25k |
| Solid.js | - | - | - | 5k |
Résumé
Voici un résumé sur la base des données collectées :
| Frameworks | Popularité | Affection/intérêt | Utilisation |
| jQuery | ➕➕ | ➖➖ | ➕➕➕ |
| React | ➕➕➕ | ➕➕ | ➕➕ |
| Vue.js | ➕➕ | ➕➕ | ➕ |
| Angular | ➕➕ | ➖ | ➕ |
| Svelte | ➕ | ➕➕➕ | ➖ |
| Preact | ➖ | ➕ | ➖ |
| Backbone | ➖ | ➖➖ | ➖ |
| Solid | ➖ | ➕➕➕ | ➖➖ |
| Alpine.js | ➖ | ➕ | ➖➖ |
| Ember | ➖ | ➖➖ | ➖➖ |
| Lit | ➖➖ | ➕ | ➖ |
| Omi | ➖➖ | ➖➖ | ➖➖ |
| Stencil | ➖➖ | ➕ | ➖ |
Dans le tableau ci-dessus, les symboles ➕ indiquent des niveaux plus élevés de popularité, d'affection/d'intérêt ou d'utilisation, tandis que les symboles ➖ représentent des niveaux plus bas de popularité, d'affection/d'intérêt ou d'utilisation.
Veuillez noter que ce résumé est basé sur les données collectées et l'évaluation de chaque framework selon ces différents aspects.
Si vous le souhaitez, vous pouvez passer directement à la conclusion de l'article.
Rendering frameworks
Les rendering frameworks sont souvent construits sur la base de framework frontend, bien que cela ne soit pas toujours le cas.
Ils constituent une excellente solution pour offrir une expérience utilisateur exceptionnelle tout en veillant à ce que le contenu du site web reste indexable par les moteurs de recherche.
Maintenant, explorons quelques données disponibles sur ces rendering frameworks pour obtenir davantage d'informations.
Statistiques Github
Voici quelques statistiques extraites de GitHub qui indiquent principalement la popularité et l'intérêt de chaque framework. Les statistiques sont triées par ordre décroissant en fonction du nombre de “stars” (en date du 12 septembre 2023):
| Framework | Star | Fork | Watch | Contributors | Last commit | Created |
| Next.js | 111k | 24.7k | 1.4k | 2873 | 12/09/2023 | 05/10/2016 |
| Gatsby | 54.7k | 10.6k | 761 | 3981 | 07/09/2023 | 21/05/2015 |
| Nuxt | 47.4k | 4.3k | 784 | 543 | 12/09/2023 | 26/10/2016 |
| Meteor | 43.7k | 5.3k | 1.6k | 702 | 11/09/2023 | 19/01/2012 |
| Astro | 34.8k | 1.8k | 175 | 589 | 11/09/2023 | 15/03/2021 |
| Remix | 24.6k | 2k | 215 | 581 | 12/09/2023 | 26/10/2020 |
| Quasar | 24.2k | 3.3k | 470 | 658 | 12/09/2023 | 05/10/2015 |
| Qwik | 18.8k | 1.1k | 135 | 433 | 11/09/2023 | 19/05/2021 |
| SvelteKit | 16k | 1.5k | 153 | 470 | 12/09/2023 | 15/10/2020 |
| Marko | 12.8k | 678 | 208 | 119 | 11/09/2023 | 07/01/2014 |
| Fresh | 11.3k | 523 | 89 | 199 | 11/09/2023 | 07/05/2021 |
| Gridsome | 8.5k | 498 | 125 | 124 | 22/09/2022 | 31/07/2018 |
| Angular universal | 4k | 499 | 149 | 112 | 05/09/2023 | 24/06/2015 |
| Solid start | 3.8k | 304 | 41 | 158 | 06/09/2023 | 30/03/2021 |
| Enhance | 321 | 11 | 2 | 8 | 30/08/2023 | 18/07/2022 |
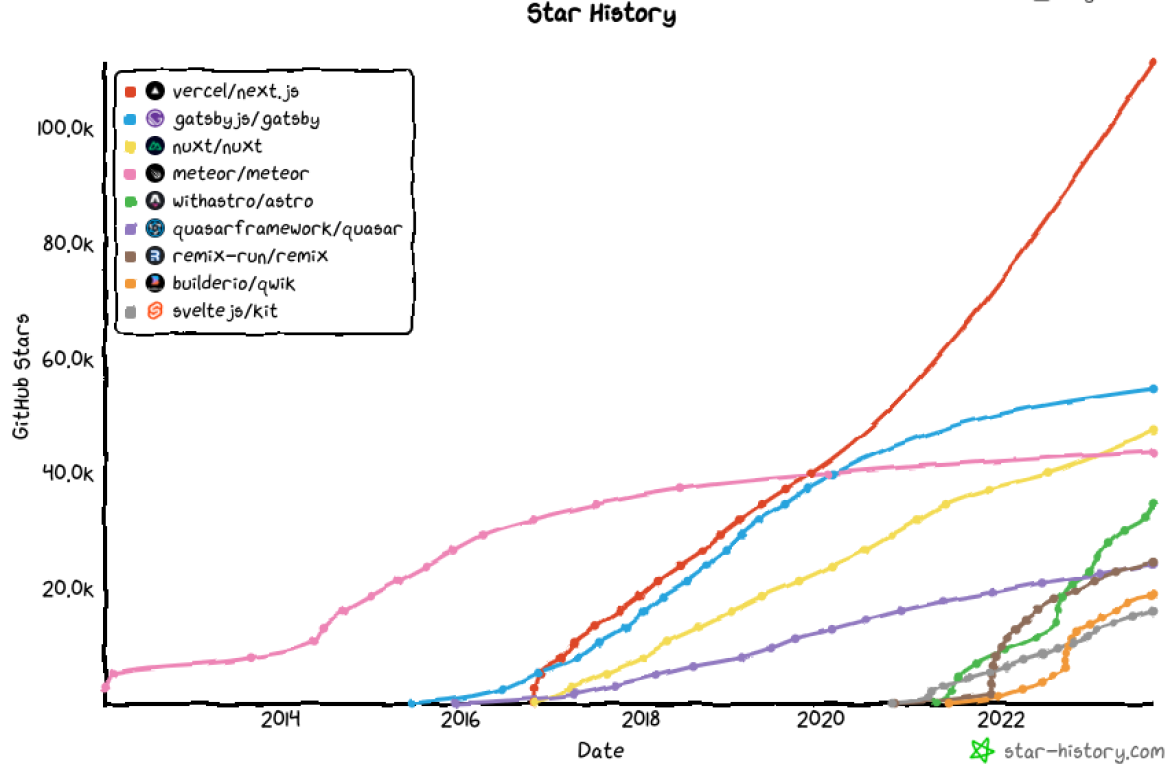
Historique des "stars" sur Github
En utilisant l'historique des “stars”, nous pouvons générer une image illustrant l'historique des “stars” sur GitHub pour différents frameworks au fil du temps. Cette image nous offre des informations précieuses sur les tendances et les niveaux de popularité (indiqués par la forme de la courbe, notamment les augmentations rapides) de ces frameworks :

Cliquez ici pour afficher un graphique mis à jour en fonction de la date à laquelle vous lisez cet article (vous devrez fournir un jeton GitHub).
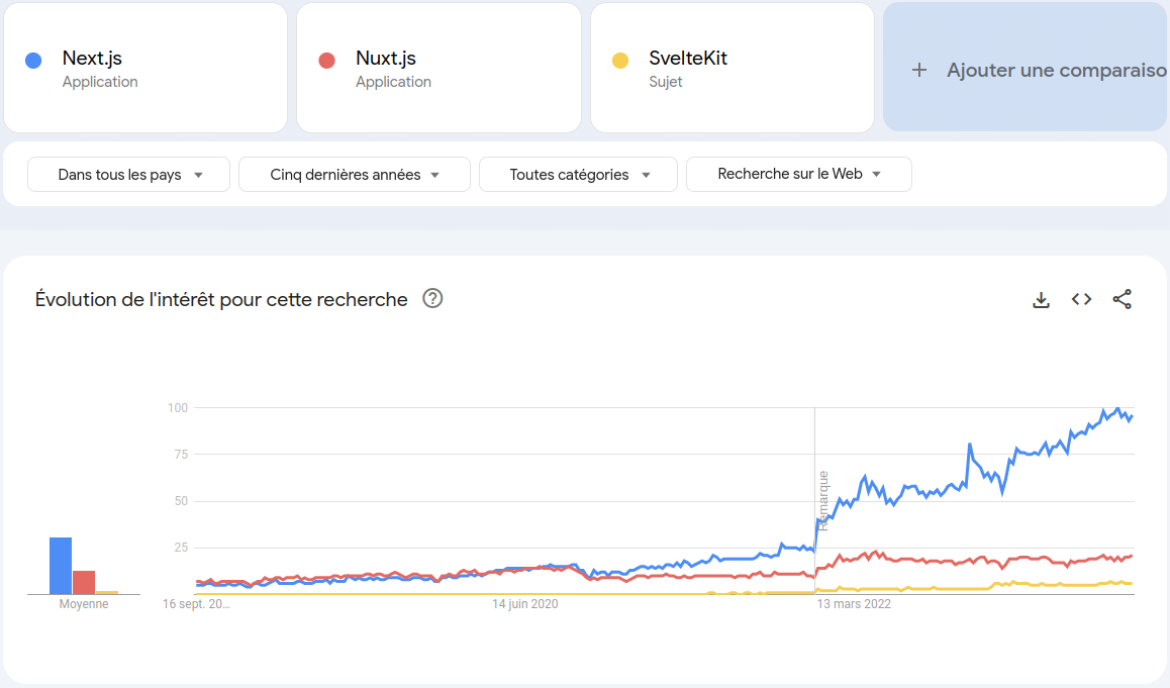
Tendance Google
En utilisant les tendances Google, nous pouvons générer une image qui illustre les tendances de recherche sur Google.
Cette image offre des informations précieuses sur la popularité relative et l'intérêt au fil du temps pour différents frameworks, en se basant sur les requêtes de recherche :

Cliquez ici pour consulter un graphique mis à jour en fonction de la date à laquelle vous lisez cet article.
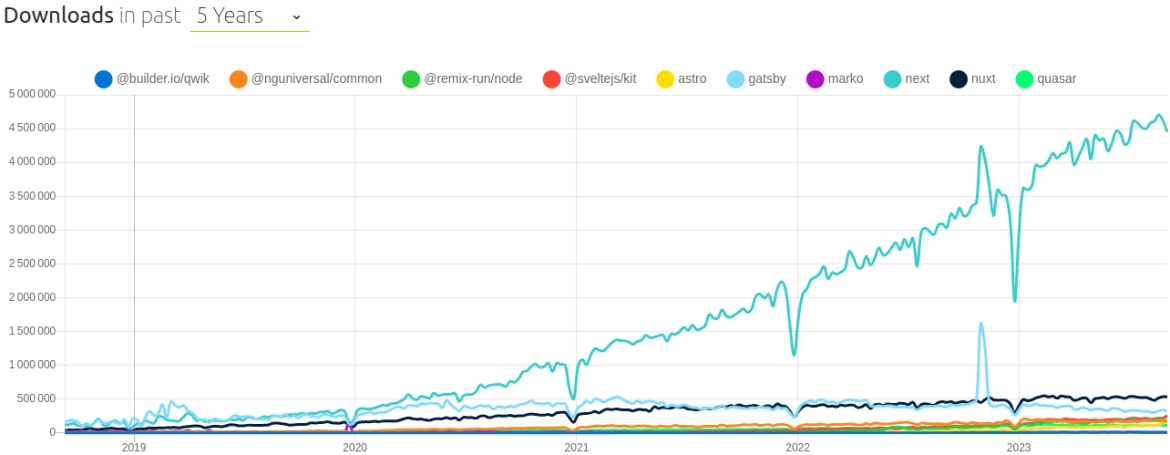
Tendances npm
En se référant aux tendances npm, nous pouvons obtenir le nombre de téléchargements pour différents frameworks, ce qui nous donne des informations sur leur utilisation.
Les statistiques de téléchargement indiquent le niveau d'adoption et d'utilisation de chaque framework :

Cliquez ici pour consulter un graphique mis à jour en fonction de la date à laquelle vous lisez cet article.
Enquête Stack Overflow 2023
Voici les résultats d'une enquête réalisée par Stack Overflow concernant les technologies populaires et leur degré “d'admiration” (personnes qui les ont utilisées et souhaitent continuer à les utiliser) ou de “désirabilité” (personnes qui souhaitent les utiliser) parmi les développeurs.
Nous pouvons extraire les informations suivantes sur la liste des frameworks sur laquelle nous souhaitons nous concentrer dans cette section :
| Framework | Used | Desired | Admired |
| Next.js | 16.67% | 20.27% | 65.95% |
| Nuxt | 3.69% | 4.85% | 57.24% |
| Gatsby | 2.33% | 1.54% | 28.66% |
| Remix | 1.27% | 3.19% | 57.02% |
| Qwik | 0.54% | 3.12% | 66.58% |
State of JS 2022 survey
Voici un autre résultat d'enquête de State of JS montrant le pourcentage de personnes qui connaissent certains frameworks (awareness), les ont déjà utilisés (usage), s'intéressent simplement à eux (interest) ou qui les utiliseraient de nouveau (retention).
We can extract the following information regarding the list of frameworks we want to focus on in this section:
| Framework | Awareness | Usage | Interest | Retention |
| Next.js | 97.8% | 48.6% | 65.2% | 90.0% |
| Nuxt | 84.5% | 18.1% | 45.9% | 79.9% |
| Gatsby | 84.5% | 23.0% | 31.5% | 38.4% |
| Remix | 73.8% | 7.8% | 56.5% | 81.8% |
| Astro | 64.0% | 8.8% | 67.3% | 92.8% |
| SvelteKit | 71.9% | 11.9% | 66.3% | 92.5% |
Enquête state of Frontend 2022
Voici un autre résultat d'enquête provenant de State of Frontend montrant le pourcentage de personnes ayant utilisé et apprécié (liked) ou non (dislike) certains frameworks, ainsi que le pourcentage de personnes souhaitant apprendre certains frameworks (like to learn).
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur laquelle nous souhaitons nous concentrer dans cette section :
| Framework | Liked | Disliked | Like to learn |
| Next.js | 73.1% | 8.3% | 33.5% |
| Gatsby | 11.6% | 17.7% | 10.5% |
| Nuxt | 9.4% | 4.1% | 13.0% |
| Remix | 8.8% | 2.5% | 36.2% |
Enquête Jamstack.org 2022
Voici un autre résultat d'enquête de Jamstack.org montrant le pourcentage de personnes utilisant certains frameworks (used) et leur satisfaction quant à leur utilisation (satisfaction).
Nous pouvons extraire les informations suivantes concernant la liste des frameworks sur laquelle nous souhaitons nous concentrer dans cette section :
| Framework | Used | Satisfaction |
| Next.js | 47% | 4.2 |
| Gatsby | 28% | 0.9 |
| Nuxt | 22% | 2.7 |
| SvelteKit | 15% | 4.0 |
| Astro | 11% | 4.5 |
| Remix | 11% | 4.5 |
| Gridsome | 7% | 0.8 |
| Quasar | 4% | 1.0 |
Part de marché
Nous pouvons recueillir des données sur la part de marché de divers frameworks à l'aide des outils suivants :
Voici les données que nous pouvons collecter à partir des sources suivantes en date du 12 septembre 2023 :
| Framework | Built With | SimilarTech | Datanyze | Wappalyzer |
| Next.js | 969k | - | 10k | 193k |
| Nuxt | 487k | - | 15k | 73k |
| Gatsby | 170k | 46k | - | 28k |
| Meteor | 26k | 36k | 1k | 8k |
| Remix | 12k | - | - | 4k |
| Marko | 2k | - | - | 134k |
| Astro | 8k | - | - | 4k |
| Quasar | 2 | - | - | 2k |
| SvelteKit | - | - | - | 4k |
| Fresh | - | - | - | 150 |
Résumé
Voici un résumé sur la base des données collectées :
| Frameworks | Popularité | Affection/intérêt | Utilisation |
| Next.js | ➕➕➕ | ➕➕➕ | ➕➕➕ |
| Gatsby | ➕➕ | ➖➖ | ➕ |
| Nuxt | ➕➕ | ➕➕ | ➕➕ |
| Meteor | ➕➕ | ➖ | ➖ |
| Astro | ➕ | ➕➕➕ | ➖ |
| Quasar | ➕ | ➖➖ | ➖ |
| Remix | ➕ | ➕➕➕ | ➖ |
| Qwik | ➖ | ➕➕➕ | ➖➖ |
| SvelteKit | ➖ | ➕➕➕ | ➖ |
| Marko | ➖ | ❓ | ➖ |
| Fresh | ➖ | ➕ | ➖➖ |
| Gridsome | ➖ | ➖➖ | ➖➖ |
| Angular universal | ➖➖ | ➖ | ➖ |
| Solid start | ➖➖ | ➕➕➕ | ➖➖ |
| Enhance | ➖➖ | ❓ | ➖➖ |
Dans le tableau ci-dessus, les symboles ➕ supplémentaires indiquent des niveaux plus élevés de popularité, d'affection/intérêt ou d'utilisation, tandis que les symboles ➖ supplémentaires représentent des niveaux plus bas de popularité, d'affection/intérêt ou d'utilisation.
Veuillez noter que ce résumé est basé sur les données collectées et l'évaluation de chaque framework selon ces différents aspects.
Vous trouverez la conclusion dans le prochain chapitre.
Conclusion
Frontend frameworks
React (Popularité ➕➕➕ / Affection/intérêt ➕➕ / Utilisation ➕➕)
React est une solution largement adoptée et très populaire avec une communauté nombreuse et active.
Avantages :
- Il bénéficie d'une grande communauté d'utilisateurs.
- Les mises à jour régulières garantissent son amélioration continue.
- Il peut être facilement intégré avec de nombreuses autres bibliothèques JavaScript.
- Il permet la création de composants sans avoir besoin de classes, favorisant la programmation fonctionnelle.
- Une migration en douceur entre différentes versions est prise en charge.
- Il est soutenu par Meta.
Inconvénients : - Les mises à jour fréquentes et l'abondance de bibliothèques complémentaires à React peuvent rendre difficile le choix des bons outils et la navigation dans la documentation appropriée.
- La complexité de l'apprentissage de la syntaxe JavaScript peut être un obstacle.
Vue.js (Popularité ➕➕ / Affection/intérêt ➕➕ / Utilisation ➕)
Vue.js partage des similitudes avec React, mais offre également l'avantage d'être adapté aux scénarios d'amélioration progressive et est généralement considéré comme plus simple pour les débutants.
Avantages :
- Il est léger et offre des performances rapides.
- Il offre un environnement convivial aux débutants.
- Une documentation détaillée est disponible pour soutenir les développeurs.
- La liaison de données bidirectionnelle simplifie la gestion des données.
- Il est compatible avec les approches d'amélioration progressive.
Inconvénients :
- La communauté de développeurs utilisant Vue.js est plus limitée comparativement à React.
- Il n'y a pas de société bien établie soutenant activement Vue.js.
Angular (Popularité ➕➕ / Affection/intérêt ➖ / Utilisation ➕)
Angular reste une solution robuste, bien que son manque de prise en charge du rendu côté serveur (SSR) limite son utilisation dans certaines situations.
Avantages :
- Il favorise le style de programmation orientée objet (OOP).
- La liaison de données bidirectionnelle simplifie la gestion des données.
- Les directives et l'injection de dépendances renforcent la flexibilité.
- Il facilite la création d'applications hautement testables, réutilisables et gérables.
- Une forte communauté et de nombreux supports de formation soutiennent les développeurs.
- Google le soutient.
Inconvénients :
- Sa dépendance à la programmation orientée objet (OOP) peut être un inconvénient pour certains.
- Les débutants peuvent trouver cela difficile à comprendre initialement.
- La base de code peut devenir volumineuse et importante.
- Il peut ne pas convenir à toutes les situations, en raison du manque de prise en charge du rendu côté serveur (SSR).
Svelte (Popularité ➕ / Affection/intérêt ➕➕➕ / Utilisation ➖)
Svelte peut être décrit davantage comme un compilateur qu'une bibliothèque, ce qui se traduit par du code frontend qui ne dépend pas d'une grande bibliothèque, réduisant ainsi la taille du code JavaScript en production.
Avantages :
- C'est l'un des frameworks frontend les plus rapides, offrant une réactivité rapide.
- Il offre un environnement convivial aux débutants.
- La base de code reste minimale.
- Il n'utilise pas de DOM virtuel, ce qui peut contribuer à des améliorations de performances.
Inconvénients :
- La communauté et l'écosystème autour de Svelte sont relativement immatures et limités.
- Il y a un manque de matériel de support et d'outils limités disponibles.
Rendering frameworks
Next.js (Popularité ➕➕➕ / Affection/intérêt ➕➕➕ / Utilisation ➕➕➕)
Next.js, similaire à React sur lequel il est construit, est une solution populaire et largement utilisée.
Avantages :
- Il est basé sur React, exploitant ses avantages.
- Il prend en charge plusieurs techniques de rendu, y compris la régénération statique progressive (ISR) avec une revalidation à la demande.
- Next.js implémente désormais les React Server Components.
- Il est soutenu par Vercel, une plateforme réputée.
Inconvénients :
- Il partage certaines des difficultés associées à React.
- Il y a une courbe d'apprentissage pour maîtriser Next.js.
Nuxt (Popularité ➕➕ / Affection/intérêt ➕➕ / Utilisation ➕➕)
Nuxt.js peut être considéré comme l'équivalent de Next.js pour Vue.js.
Avantages :
- Il est construit sur Vue.js, exploitant ses avantages.
- Nuxt.js prend en charge plusieurs techniques de rendu, y compris la régénération statique progressive (ISR) avec une revalidation basée sur le temps uniquement.
Inconvénients : - Il partage certaines des difficultés associées à Vue.js.
- Il y a une courbe d'apprentissage pour se familiariser avec Nuxt.js.
Gatsby (Popularité ➕➕ / Affection/intérêt ➖➖ / Utilisation ➕)
Gatsby présente des similitudes avec Next.js mais peut être considéré comme moins attrayant. Cependant, son récent rachat par Netlify suggère un potentiel de résurgence dans un avenir proche.
Avantages :
- Il est basé sur React, exploitant ses avantages.
- Gatsby offre une couche de données robuste qui se connecte parfaitement aux solutions headless.
- Il est soutenu par Netlify, une plateforme réputée.
Inconvénients :
- Gatsby rencontre des défis similaires à React.
- Il y a une courbe d'apprentissage associée à l'utilisation de Gatsby.
- Il ne prend pas en charge la logique backend personnalisée.
Remix (Popularité ➕ / Affection/intérêt ➕➕➕ / Utilisation ➖)
Remix est une solution convaincante construite sur React, axée sur l'obtention d'une amélioration progressive.
Avantages :
- Il est basé sur React, exploitant ses capacités.
- Il peut fonctionner sans JavaScript activé côté client, combinant Single Page Application (SPA) avec Progressive Enhancement Multi-Page Application (PEMPA) pour former une Progressive Enhancement Single Page Application (PESPA).
Inconvénients :
- Remix partage certaines des difficultés associées à React.
- Apprendre à utiliser Remix nécessite également une courbe d'apprentissage.
- Il ne prend pas en charge la génération de site statique (SSG).
Astro (Popularité ➕ / Affection/intérêt ➕➕➕ / Utilisation ➖)
Astro est construit sur l'architecture de l'Application Multi-Page (MPA), qui ne prend pas en charge la navigation côté client. Cependant, il est compatible avec plusieurs frameworks frontend et intègre l'hydratation par îlot, permettant une expérience utilisateur rapide.
Avantages :
- Il peut être utilisé avec divers frameworks frontend, notamment React, Vue.js, Svelte, Preact, Solid, Lit, ou Alpine.js.
- Astro peut être déployé sur diverses plateformes edge, telles qu'AWS, GCP, Vercel, Netlify, Cloudflare, et plus encore.
- Il offre d'excellentes performances grâce à la mise en œuvre d'Astro Islands, une technique qui facilite l'hydratation sélective et accélère le processus d'hydratation.
Inconvénients :
- Il y a une courbe d'apprentissage associée à l'utilisation d'Astro.
- La communauté et l'écosystème autour d’Astro sont relativement immatures et limités.
- Les supports et les outils disponibles pour Astro font actuellement défaut.
Quel choix faire ?
Avez-vous pris une décision concernant le framework que vous choisirez ?
Si vous hésitez entre opter pour un framework frontend ou un rendering framework, je vous recommande de consulter mon article précédent sur l'architecture frontend pour obtenir des conseils.
Voici quelques facteurs supplémentaires à prendre en considération :
- Choisissez un framework en fonction de sa compatibilité avec les autres technologies que vous avez l'intention d'utiliser. Par exemple, si vous prévoyez d'incorporer des éléments en 3D, l'utilisation de Three.js serait bénéfique. Cette bibliothèque s'intègre parfaitement avec React grâce à React three fiber.
- Optez pour un framework qui correspond aux compétences et à l'expertise de votre équipe. Si votre équipe est déjà familière avec React, il pourrait être plus facile de continuer avec React. En revanche, si votre équipe a des connaissances limitées en JavaScript, Vue.js pourrait être plus approprié. De plus, si votre équipe préfère un framework complet et structuré, Angular pourrait être le meilleur choix pour elle.
- Si vous n'avez pas encore d'équipe, il est conseillé d'opter pour la solution la plus largement utilisée, ce qui signifie généralement React/Next.js. Cette approche peut faciliter la recherche de membres d'équipe appropriés ayant l'expertise nécessaire.
Ressources
Articles :
- https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
- https://zerotomastery.io/blog/tech-trends-showdown-react-vs-angular-vs-vue/
- https://www.ideamotive.co/blog/best-frontend-frameworks
- https://gist.github.com/tkrotoff/b1caa4c3a185629299ec234d2314e190
- https://docs.google.com/spreadsheets/d/1kODyUrTPWvz5n0fpUovRdxfXsSikVHz6T3h9Kspuk8g/edit#gid=565667122
Statistiques and enquêtes :
- https://github.com/
- https://star-history.com/
- https://trends.google.com/
- https://npmtrends.com/
- https://survey.stackoverflow.co/2023/
- https://stateofjs.com/en-us/
- https://tsh.io/state-of-frontend/#report
- https://www.jetbrains.com/lp/devecosystem-2022/javascript/
- https://jamstack.org/survey/2022/#frameworks-by-usage-and-satisfaction
- https://trends.builtwith.com/javascript
- https://www.similartech.com/categories/javascript
- https://www.datanyze.com/market-share/frameworks-and-libraries--66
- https://www.wappalyzer.com/technologies/javascript-frameworks/
